Découvrez l'utilisation de Subgrid en CSS. Le module de grille CSS (grid) a été un des grands ajouts au CSS. Une chose importante manquait jusqu'à peu, pouvoir en sorte qu'un élément hérite des colonnes ou des lignes de son parent.
CSS subgrid peut nous aider à le faire. Ce module, ou sous-module de Grid a été demandé pendant des années et maintenant que Firefox et Safari Technology Preview le prennent en charge, tout le monde va pouvoir bénéficier de ses atouts.
Dans cet article vous comprendrez ce que subgrid permet de résoudre au quotidien comme problème, et en faire un allié dans la conception de vos sites web ou de vos applications mobiles si elles utilisent cette technologie.
Prise en charge du navigateur
Avant de commencer mes explications, je tiens à souligner que le module subgrid est prise en charge dans Firefox v71+ et Safari Technology Preview. Nous pouvons l'utiliser comme une amélioration avec CSS @supports ou pour fournir une solution de secours.
Le problème
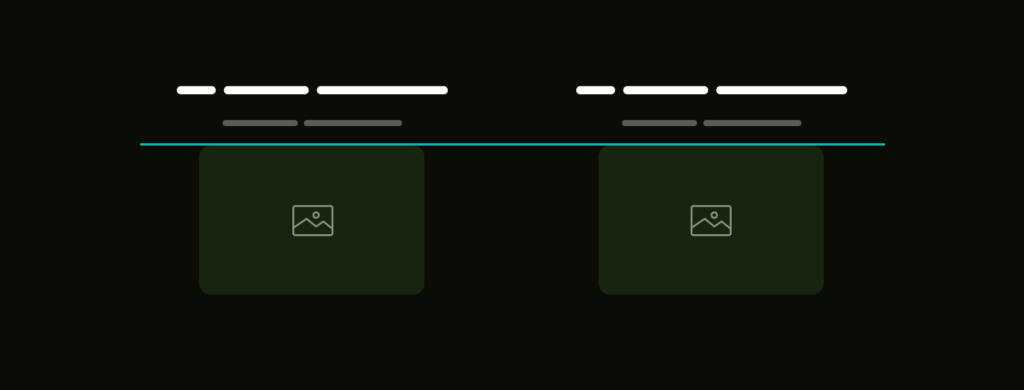
Supposons que nous ayons le design suivant sur deux colonnes (ou plus mais le principe est identique) : un titre, une description et une image. Lorsque le titre et le texte de description sont de longueur égale, les deux images s'alignent correctement.

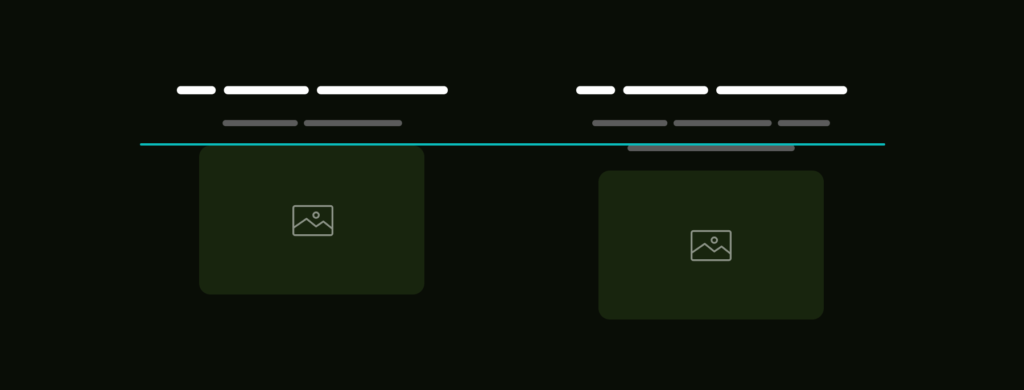
Cependant, lorsque la description devient plus longue, elle pousse l'image vers le bas et par conséquent, les images ne sont plus alignées.

C'est là que la sous-grille CSS est utile ! Explorons la solution.
La solution : utiliser Subgrid
Nous voulons diviser le contenu en trois lignes et nous assurer qu'elles sont alignées les unes avec les autres. Supposons que nous ayons le balisage suivant.
<div class="wrapper">
<div class="item">
<!-- Title, description, and image -->
</div>
<div class="item">
<!-- Title, description, and image -->
</div>
</div>
En CSS, nous diviserons la section en deux colonnes et trois lignes, comme ceci :
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 1rem;
}
.item {
grid-row: 1 / 4;
}
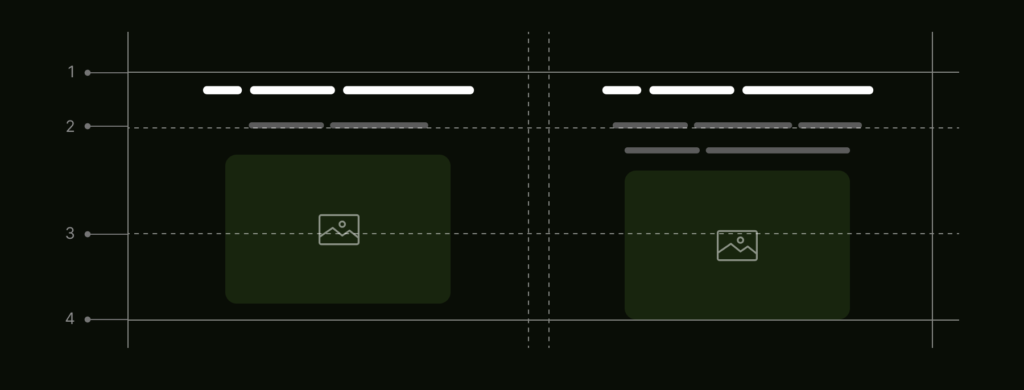
Voici une explication visuelle de ce à quoi ressemble ce qui précède.

Vous pourriez penser que les lignes de la grille sont pour les éléments internes (titre, description et image). Cependant, ces lignes de grille sont pour le wrapper principal et seul l'élément .item peut y accéder. Cela signifie que le titre, la description et l'image ne sont pas pris en compte avec ces lignes.
Toujours pas convaincu ? Ici, j'ai ajouté deux lignes pour le texte de description et l'alignement s'est rompu.

grid) aux éléments internes, et c'est là que le module CSS subgrid intervient. Pour l'appliquer, nous devons ajouter ce qui suit à l'élément .item.
.item {
/* Assurez-vous que chaque élément s'étend de la ligne 1 à la ligne 4. */
grid-row: 1 / 4;
/* Crée un conteneur grid */
display: grid;
/* Appliquer la sous-grille Subgrid, revient à dire à .item d'hériter
* de la grille Grid de .wrapper
*/
grid-template-rows: subgrid;
}
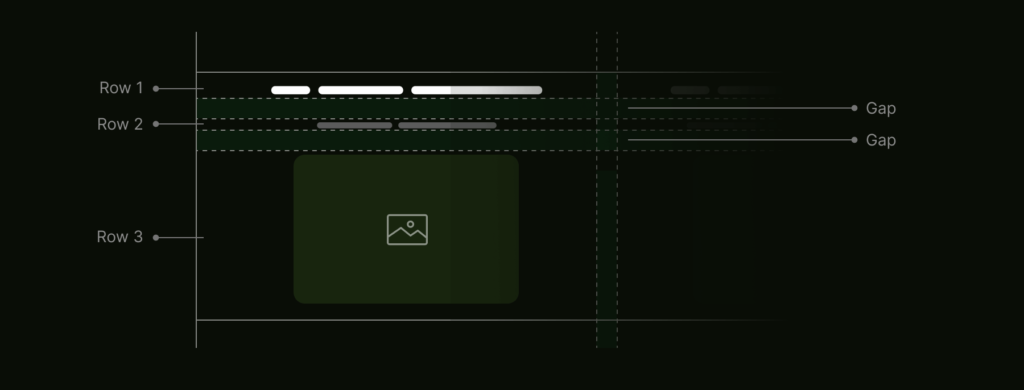
subgrid, le but est de laisser .item hériter grid-template-columns de la valeur de son parent (.wrapper). Avec cela, la grille ressemblera à ceci.
Maintenant, chaque élément intérieur est placé dans une rangée. Cela signifie que si le contenu d'un élément interne s'allonge, sa ligne s'agrandira pour s'adapter au contenu.
Cette ligne est responsable des éléments enfants directs de l'élément.wrapper.


Un nouveau module CSS très utile qui nous fournira encore plus de moyens pour réaliser ce qui n'était pas possible auparavant avec la grille CSS 🙂
>> Vous avez terminé l'article sur le module Subgrid CSS
Article traduit de l'anglais, l'original est visible ici.
Au travers de One Day, j’œuvre depuis 2009 au service des entreprises, dans l’exécution ou le suivi de projets. J'ai une préférence naturelle pour tout ce qui touche au développement web, aux solutions à envisager en prenant en compte les contraintes du projet, et au référencement naturel également.