Optimisation temps de chargement site WordPress
J'ai travaillé en sous-traitance pour deux agences, mon travail consistait à optimiser le temps de chargement de sites.
Cas N°1 le serveur
Chaque cas est différent, certains sites sont pénalisés par leur serveur, c'était le cas d'une de mes interventions. Le site mettait 60 secondes à charger. Après lecture des logs, le serveur souffrait de deux problèmes :
- des attaques à répétition, entre 670 et 1400 attaques par 24 heures.
- un serveur disproportionné en rapport des besoins.
Le client n'avait ni le temps ni les ressources humaines ou financières pour gérer un serveur dédié dont il avait hérité de son prédécesseur. En repassant sur du mutualisé, la partie serveur, mise à jour des paquets, sécurité, revenait sur des standards.
En soignant le site, dont le thème et le DOM était un peu lourd, les performances ont été revues à la hausse. L'adjonction du plugin W3 Total Cache a été impératif.
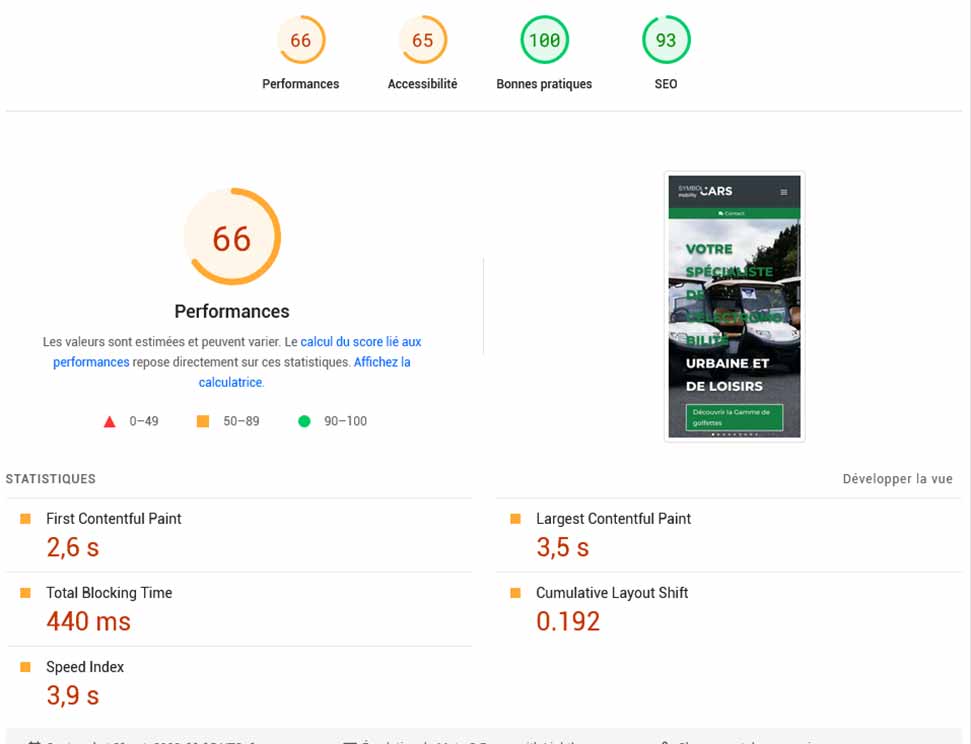
Le site était noté avec une 14/100 sur Google pageSpeed. Après toutes les optimisations, le site affiche une performance améliorée de 66/100 en mobile, une belle progression pour un site assez lourd et dans la limite du budget temps alloué par le client.

Cas N°2, les processus dans le site
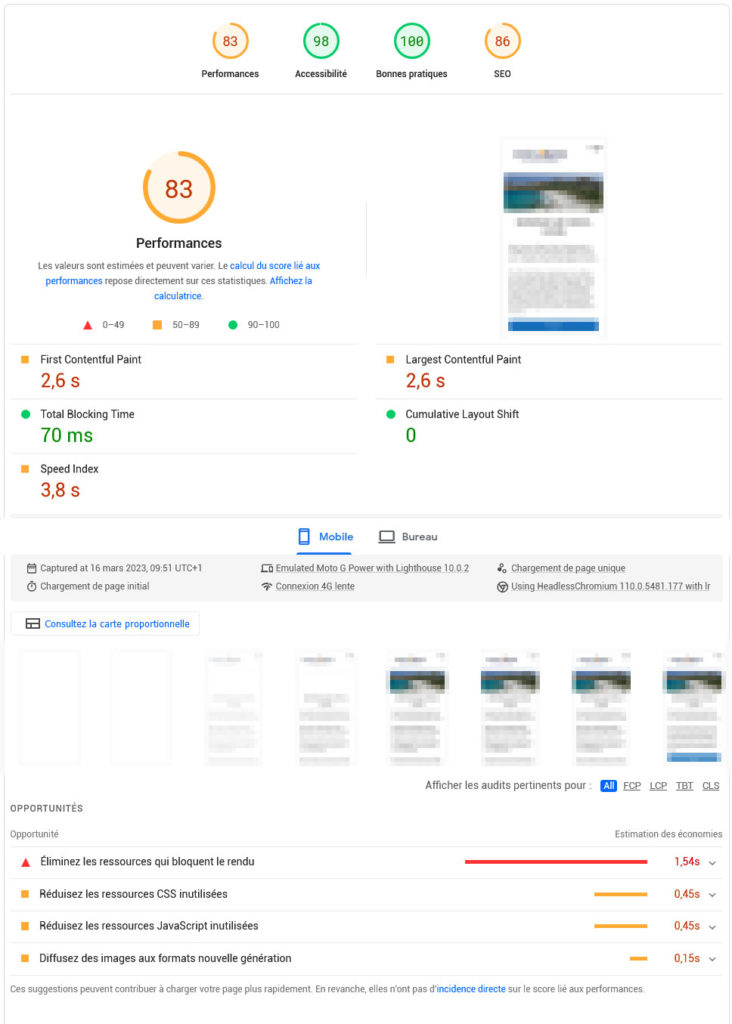
Dans ce cas là, le travail a été fait pour que cela puisse être répliqué sur 7 autres sites similaires. Même thème, même conception. Le score de départ n'était pas mauvais, 83 / 100 en mobile. Le mobile est ce qui intéressait le client.

L'analyse faite montrait que c'était Google Fonts Apis et certains ressources CSS et JS minifiés qui ralentissaient la page.
Le premier travail a été d'identifier comment fonctionnait l'appel à Google Fonts. Je m'attendais à trouver un @font-face dans le CSS, mais malheureusement non. Après analyse de plusieurs sources, et toujours sans avoir trouvé, c'est en téléchargeant le thème enfant et avec Visual Studio Code que j'ai trouvé.
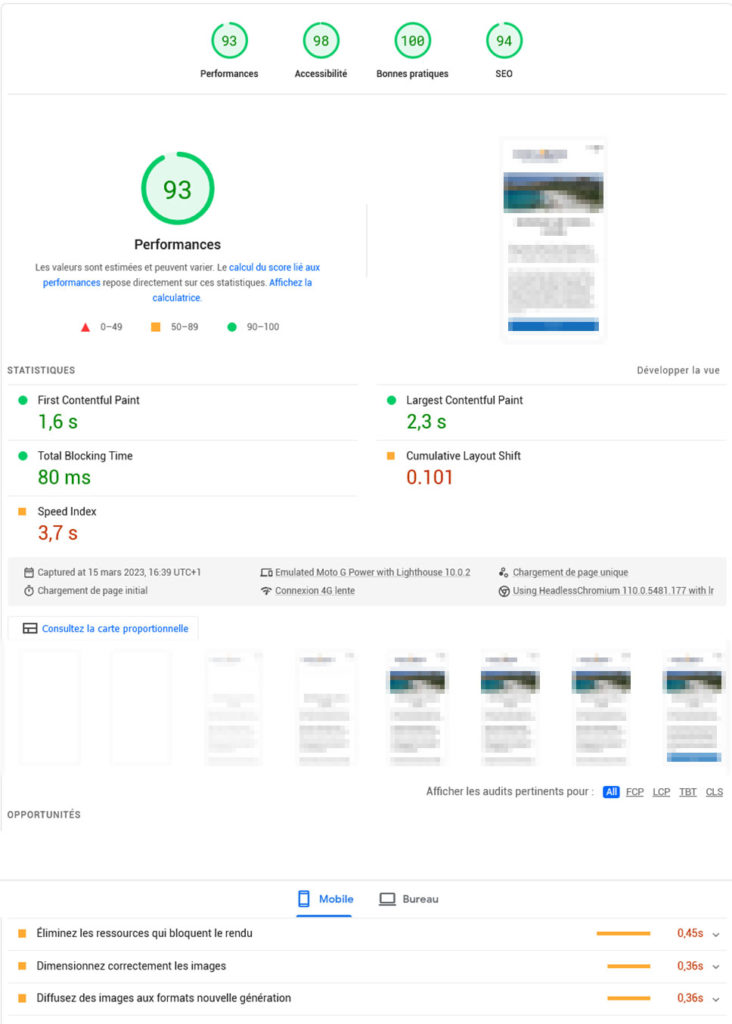
Le code était en fait appelé dans le php. Il a fallu donc retravailler l'appel au CSS de GoogleFontApi, puis le fichier CSS lui même, stocker les font en direct sur le serveur. Le gain a été plus important que ce que je pensais : 780 millisecondes.

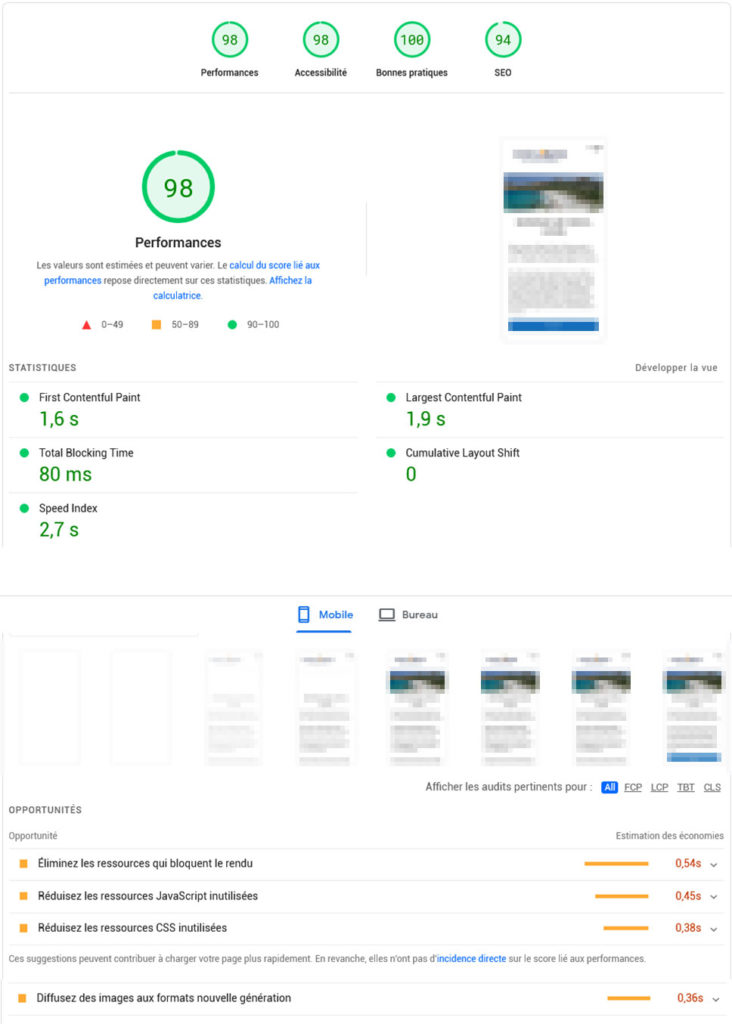
Premier résultat encourageant, restait à traiter l'autre partie : le CSS et le JS minifiés. Après quelques recherches, j'ai pu trouver un code à ajouter dans function.php pour ne pas charger certains éléments pour les utilisateurs non connectés. Il s'agit des icônes du back-office (fichier dashicons).

Le client avait encore quelques interrogations sur des points en Orange dans les résultats de Page Speed Index.
Pour ces points là, on a :
- First Contentful Paint (temps de chargement complet de la page). (La métrique "First Contentful Paint" indique le moment où le premier texte ou la première image sont affichés)
- Largest Contentful Paint (La métrique "Largest Contentful Paint" indique le moment où le texte le plus long ou l'image la plus grande sont affichés.)
- Speed Index (La métrique "Speed Index" indique la rapidité avec laquelle le contenu d'une page est disponible. C'est un croisement des données de First Contentful et Largest Contentful)
Ces problèmes viennent de là :
Évitez une taille excessive de DOM (1639 éléments) : (Un grand DOM sollicite davantage la mémoire, et entraîne de plus longs calculs de style et de coûteux ajustements de la mise en page.)
Le DOM est le Document Object Model c'est quoi ?
Existant dans les processus web (PHP, JS, etc), c'est l'arborescence d'une page. Un être humain va concevoir une page en arborescence de dizaines d'éléments. Une conception industrielle vas se compter en centaines ou milliers.
Plus un site est industriel dans sa conception, plus le DOM augmente. WordPress n'échappe pas à la règle. Si on veut un DOM réduit, on choisi un site sur mesure, développé par un humain et non une collaboration de plusieurs équipes (comme chez WordPress) avec une surcouche du thème et thème enfant. Les plugins de mise en cache sont là pour compenser un temps de développement réduit, c'est la solution accessible financièrement. Ce n'est pas une critique, c'est la réalité, un site avec des développeurs coûte entre plusieurs dizaines et plusieurs millions d'euros à entretenir. Il fallait une solution accessible à tous : les CMS et les plugins. Je joins une capture d'écran d'un site WordPress où le DOM est réduit par la solution adoptée sur la simplicité du thème. moins de 900 éléments on est dans le vert.

Améliorer le chargement d'un site à un moindre coût implique de trouver le dénominateur commun au plus grand nombre de page et sur lequel on puisse intervenir dans le budget donné.
Les points restant à améliorer sont le temps de réponse du serveur. Donc avoir un serveur plus performant et un CDN idem. Pour ce client le temps de réponse c'est 0,5 secondes.
Pour la totalité du site, et des sites en général, ce qui peut pénaliser en partie c'est le Javascript des APIs externes comme Google Tag Manager, Google Maps, Google Fonts, etc.
Souvent les plugins de cache délaye une partie du Javascript, le mettent en Async, remplace les Google Maps par une image de capture et un lien de renvoie vers Google Maps, idem pour Youtube (pas d'intégration, juste une capture et un lien de renvoie) et parfois intègrent les fonts en local.
Voir également l'article Optimiser WordPress #2
Fin de l'article Optimisation temps de chargement site WordPress