Comment faire un sous-menu sur deux colonnes sur Divi
Solution assez simple pour mettre en place un sous-menu sur 2 colonnes sur Divi sans utiliser un plugin ou une extension, l'ajout d'un code CSS.
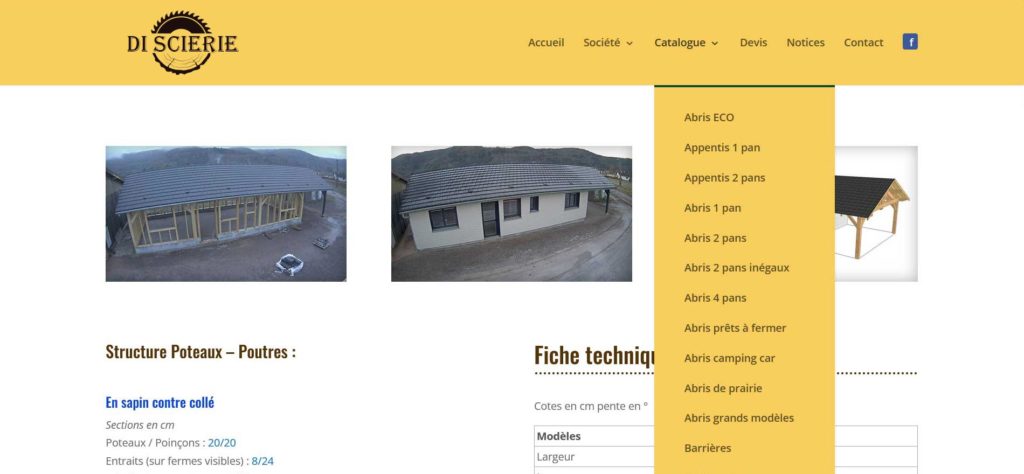
Exemple de présentation sur Une colonne

Le problème
Le menu dans sa configuration actuelle mesure 882 pixels. Tous les ordinateurs avec un écran d'une résolution supérieure verront le Menu en entier (pour cela il faut un ordinateur avec un écran supérieur à 19 pouces qui est donné pour 1280x960 pixels moins les barres de Navigation du navigateur et du système d'exploitation). Tous les mobiles ne seront pas concernés car le Menu hamburger prend le relais en navigation mobile. Reste donc la navigation sur les ordinateurs avec écrans de 13 à 19 pouces.
Appliquer le code le plus généraliste en ciblant .sub-menu
.sub-menu permet de cibler un Menu déroulant de base sur Divi. Toutefois vous pouvez attribuer une classe à votre élément parent dans le Menu, si vous souhaitez faire des mise en page différentes selon les sous-menu.
.sub-menu { display: grid; grid-template-columns: 1fr 1fr; }
.nav li ul{width:480px;}
Améliorer le code pour cibler les écrans de taille inférieure à 900 pixels
En ciblant les écrans dont la résolution d'écran est au maximum de 900 pixels, on s'assure que pour ceux-ci un menu plus adapté, sur 2 colonnes, sera appliqué.
@media only screen and (max-height:900px){
.sub-menu { display: grid; grid-template-columns: 1fr 1fr; }
.nav li ul{width:480px;}
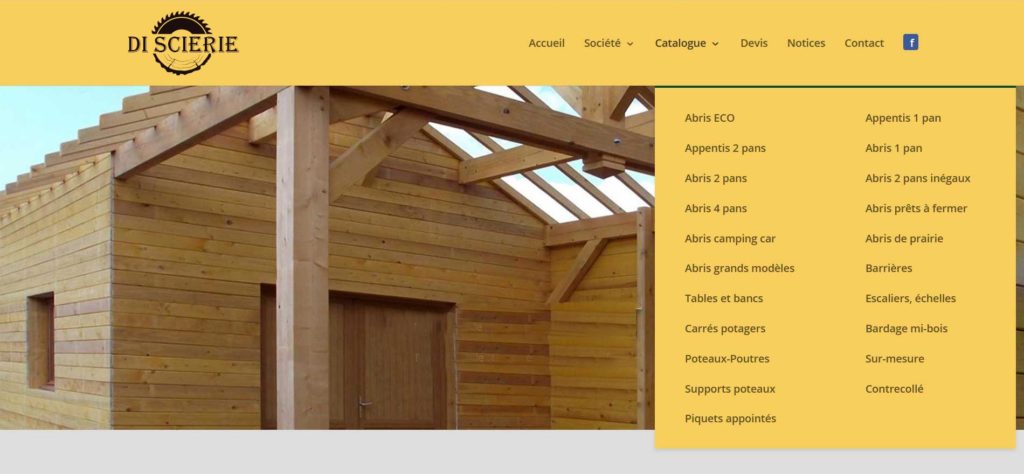
Exemple de présentation dur 2 colonnes

Élargir le Menu simplement
Sachez également que le code .nav li ul{width:480px;} permet d'élargir votre Menu, si vous avez des titre un peut trop long et que vous ne souhaitez pas les voir affichés sur 2 lignes.
Rien de bien compliqué, on peut évidemment faire d'autres aménagements, mais celui peut vous rendre service.
Bonne création de site, et en cas de blocage, n'hésitez pas à me téléphoner si vous avez besoin d'aide.