Vous aller lire Optimiser WordPress #2
Optimiser WordPress #1 ici

Sommaire Optimiser WordPress #2
À la suite du premier article que j'ai écrit sur l'optimisation du temps de chargement de WordPress, je pense qu'il est bon d'aborder le temps de chargement des fonts de Google, des scripts en général, de l'optimisation de votre thème et de la mise en cache dans ce deuxième exemple (Optimiser WordPress #2).
[ ARTICLE OPTIMISER WORDPRESS #2 ÉCRIT EN DIRECT LORS DES MODIFICATIONS ]
PRÉAMBULE, OPTIMISER WORDPRESS #2 SOUS DIVI
Il est étonnant de voir à quel point les API de Google, lorsqu'elles sont utilisées avec un intégration basique, peuvent alourdir le temps de chargement d'un site Internet.
Je prends le cas d'un site, réalisé en 2015 pour un client, et qui a besoin d'une grosse mise à jour, que ce soit sur le php, la version de WordPress, les extensions et le thème (ici il s'agit de Divi). Des mises à jour ont été faites, mais là on passe de php 7.3 à php 8.1 donc beaucoup d'incompatibilités dans le code de certaines extensions comme Divi Switch, Divi Children, Divi Overlay, etc.
Je profite de cette mise à jour pour aller contrôler les performances, car tout a évolué depuis la conception du site.

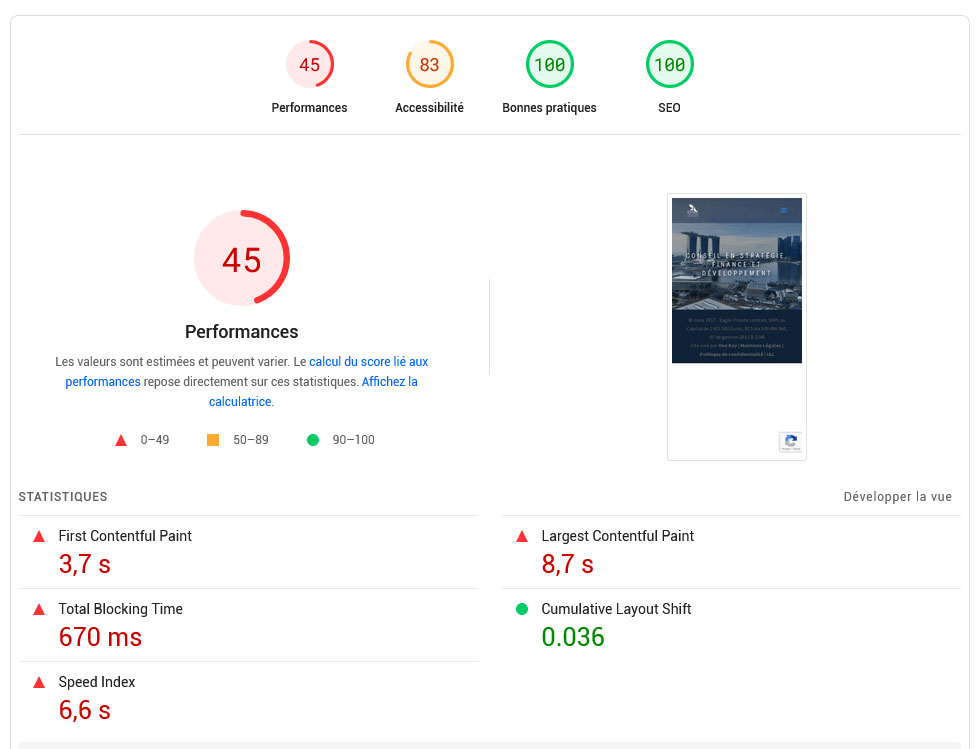
Le résultat est mauvais, une note mobile de 45/100, avec les appels des APIs de Google Fonts et Google reCaptcha qui plombent pour une grande part le résultat, mais également un serveur faiblard, point qui ne sera pas amélioré, alors travaillons sur le reste !
J'ai écrit un article sur comment ne pas appeler l'API de Google reCaptcha pour ne pas perdre quelques 750ms précieuses en temps de chargement.

La partie moins facile, c'est Google Fonts, selon votre thème. Il faudra voir où se passe l'appel à la feuille de style, si c'est automatiser, désactiver le support de Google Fonts pour l'intégrer manuellement et stocker les polices sur votre serveur.
Optimiser WordPress #2
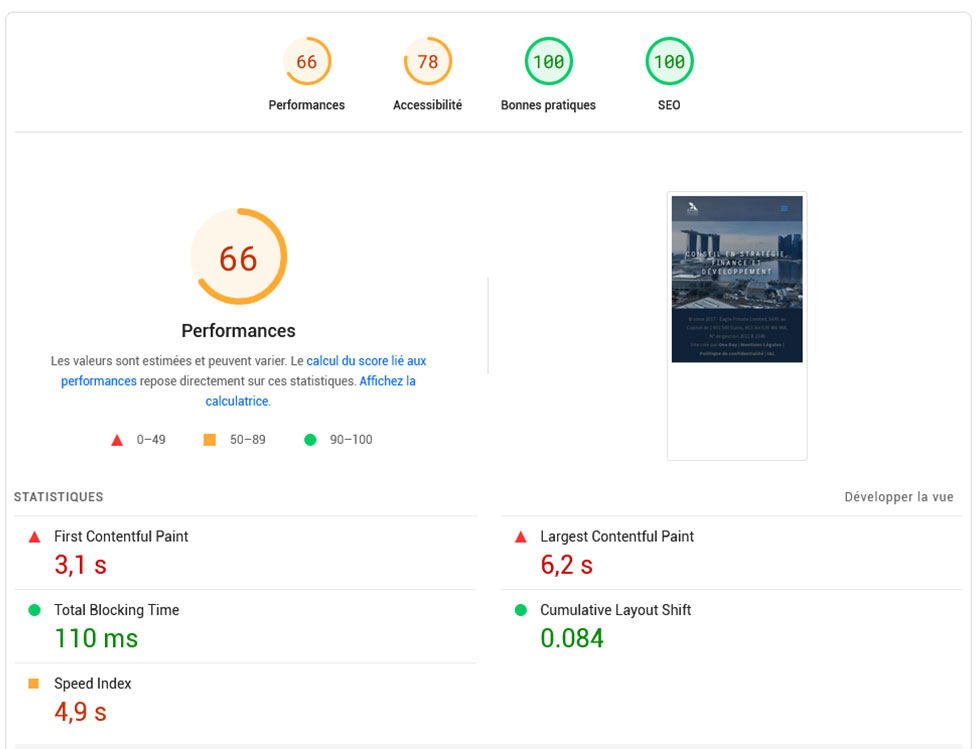
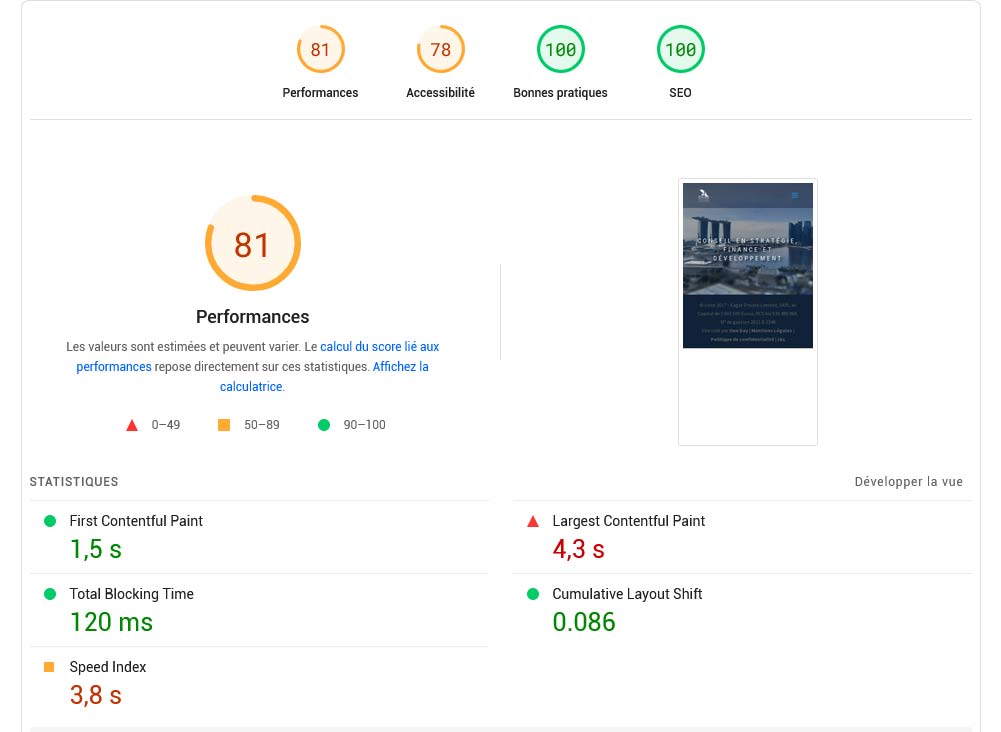
Résultat après optimisation API Google reCaptcha (voir l'article sur Google reCaptcha) et avant API Google Fonts

A. Les étapes pour l'optimisation de Google Fonts :
- Récupérer la feuille de Google
- Télécharger les typographies de Google sous leur forme woff2
- Les envoyer sur votre serveur sur par exemple wp-content/uploads/fonts-01g
- Ré-écrire le fichier de Google pour qu'il appelle les fonts sur votre serveur
- Désactiver le support de Google fonts de votre thème ou remplacer la feuille de style par la vôtre
- Tester le bénéfice dans Google Page Speed.
C'est déjà mieux, on a gagné 0,6 secondes de FCP et 2,5 secondes de LCP. On est donc sur la bonne voie.
On va donc s'attaquer à l'optimisation du chargement des polices et suivre les étapes vues plus haut.
1 Où trouver la feuille de style des Google Fonts ?
De plusieurs manières : avec la console de debogage (F12, CTRL+SHIFT+I ou SHIFT+F5 selon les navigateurs), ou alors depuis pagespeed de Google.
En la téléchargeant vous aurez un résultat du style :
/* cyrillic-ext */
@font-face {
font-family: 'Raleway';
font-style: italic;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/raleway/v29/1Ptsg8zYS_SKggPNyCg4QIFqPfE.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Raleway';
font-style: italic;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/raleway/v29/1Ptsg8zYS_SKggPNyCg4SYFqPfE.woff2) format('woff2');
unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
Il est évident que selon comment a été conçu votre site vous aurez un support linguistique plus ou moins large. J'ai rencontré des fichiers de support de l'API Google Fonts de 200 lignes comme de 2000 lignes. Il faut alors travailler avec méthode.
2 Télécharger tous les fichiers de Fonts tels quels
Avec Visual Studio Code, vous pouvez par exemple regrouper les expressions identiques et trouver une méthodologie adaptée à votre cas pour télécharger tous les fichiers woff2 appelé dans le fichier.
Télécharger 70 fichiers reste assez exceptionnel. Habituellement avec 12 fichiers on a tout ce qu'il nous faut.
3 Envoyer les fichiers sur son serveur et récupérer l'adresse de stockage
Pas besoin de trop d'explications il me semble, juste votre logiciel FTP et votre savoir faire.
4 Remplacer les adresses dans le fichiers CSS
Il faudra alors remplacer les adresses Google telles que https://fonts.gstatic.com/s/raleway/v29/ et effectuer un rechercher remplacer par votre adresse de stockage par exemple https://monsite.com/wp-content/uploads/fonts-001-g/ directement dans votre fichier CSS précédemment téléchargé et sauvegarder ce fichier.
À vous de choisir par quel moyen vous souhaitez appeler votre feuille CSS, soit à la main soit depuis WP Code.
5 Désactiver les Google Fonts depuis votre thème
En général dans les options vous avez accès à l'option de désactivation.
6 Tester à nouveau depuis Google Pagespeed

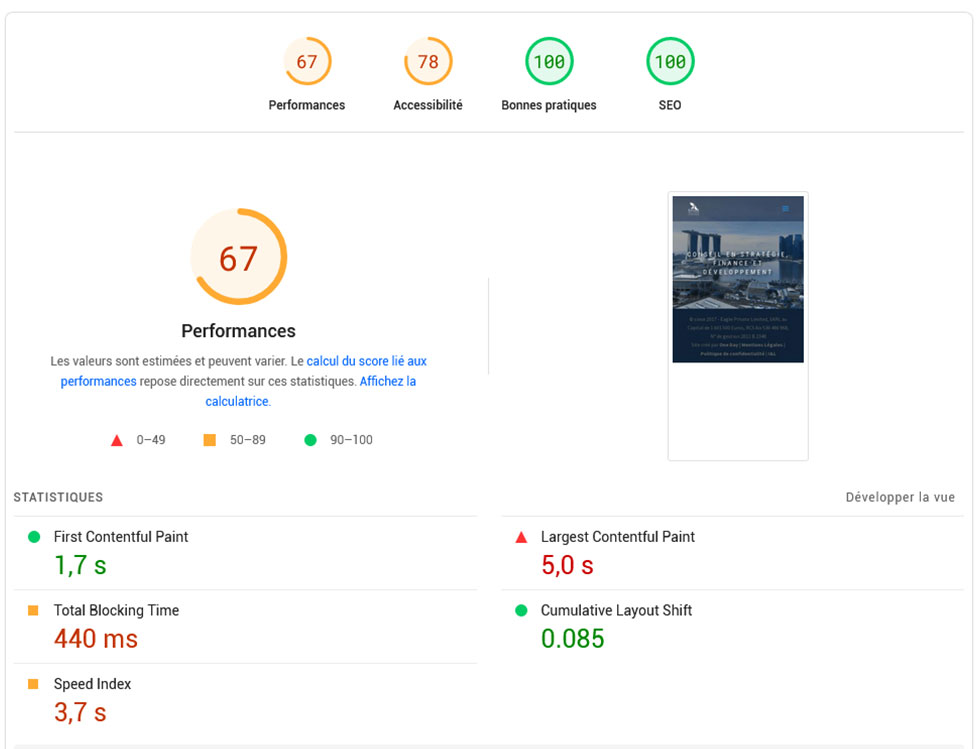
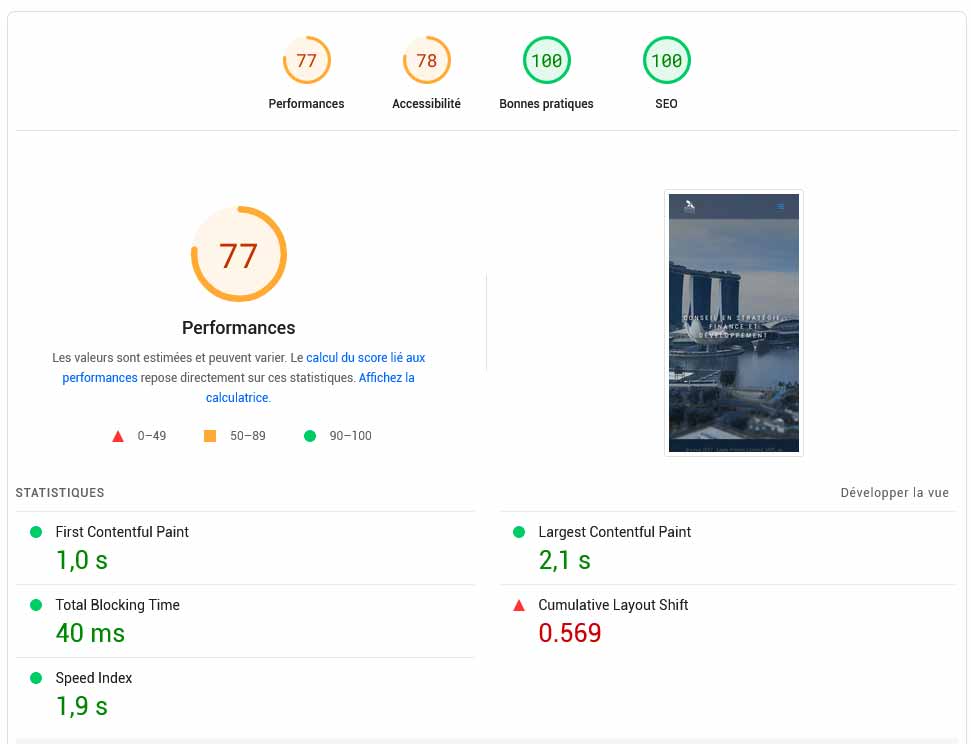
Alors déjà là, on a un beau progrès, 2 secondes de gagnées au total sur le FCP et de 3,7 secondes gagnées sur le LCP.
B. Passons aux options du thèmes pour vérifier
Je suis quand même curieux et je teste la désactivation totale des fonts, provisoirement.

Les améliorations sont faibles dans les mesures, mais suffisantes pour gagner presque 10 points sur la note globale. Un détail important à présenter au client pour qu'il puisse faire son choix et peut revoir la politique concernant les typographies.
Je continue de creuser et je vois bien que le serveur est un élément bloquant, mais le site n'est pas une priorité pour le client et augmenter les performances du serveur n'est pas envisagé. On ne gagnera pas les 600 à 900 millisecondes de chargement du Time to First Byte.
C. Les règles de cache et le webP
Dernière étape, ajouter un convertisseur WebP et revu le programme de mise en cache et vérifier les options du thème.

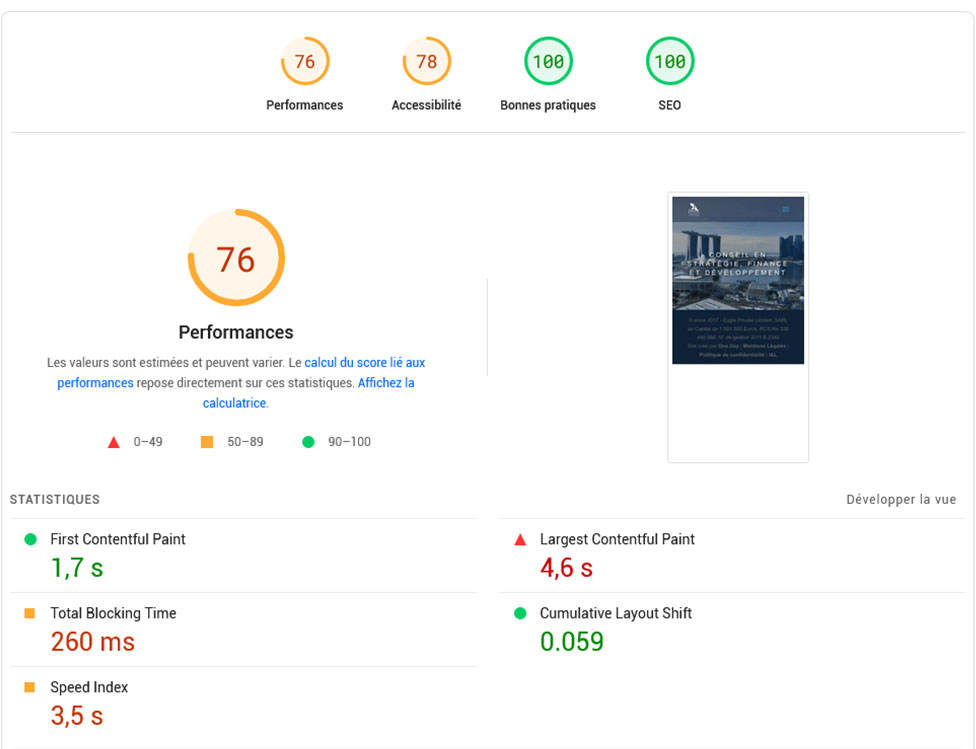
3 indicateurs sur 5 dans le vert ! C'est pas mal du tout.
D. Un peu de CSS
Reste une petite étape, un petit CSS pour gérer l'image de background sur mobile, puisque c'est elle qui pose problème dans le temps de chargement.
/* POUR TOUT SAUF LE MOBILE */
#mon_id{
background-image: linear-gradient(180deg,rgba(0,0,0,0.5) 0%,rgba(0,0,0,0) 100%),url(https://monsite.com/wp-content/uploads/2023/10/img_opt_seo.jpg);}
/* POUR LE MOBILE */
@media only screen and (max-width: 720px){
#mon_id{
background-image: linear-gradient(180deg,rgba(0,0,0,0.5) 0%,rgba(0,0,0,0) 100%),url(https://monsite.com/wp-content/uploads/2023/10/img_opt_seo_mobile.jpg);
}
REMARQUE :
Si vous perdez dans les statistiques, par exemple vous retombez de 81/100 à 50/100 après un changement dans les réglages, essayez de comprendre dans les dernières étapes ce qui a pu changer votre résultat.
Dans mon cas, je viens de retomber dans les statistiques, en changeant la photo pour mobile et en appliquant le CSS. J'ai voulu sauter une étape et j'ai touché aux réglages de Divi que je pensais redondant ou en conflit avec le plugin de cache. Je suis retombé à 51/100. J'ai réajuster les options, et ma note est retombée au global mais avec des indicateurs bien plus positifs.

E. Résultat (Optimiser WordPress #2)
Tous mes indicateurs sont passés au vert ! Sauf le CLS qui est vraiment mauvais. En allant dans les options de performance de Divi vous avez une option de réglage qui s'appelle Hauteur du seuil critique et qui permet de régler la ligne de flottaison estimée et donc va impacter dans un sens les indicateurs qui diffèrent les chargements de Scripts mais dans un autre le CLS.
Pour ne pas impacter le CLS il faudrait que je désactive cette option dans les Options de Divi, mais les autres indicateurs seraient impactés négativement. Pourquoi ? Car nous sommes sur un serveur partagé OVH et que nous ne pouvons pas accéder au réglages de memcached ou de redis, un système de mise en cache qui permet de limiter ne nombre d'appels à la base de données. Cette option n'est réglable que sur un serveur dédié.
Attention quand vous testez votre page, selon la charge de votre serveur, si des tâches Cron sont en routes, ou d'autres opérations comme la régénération du cache, les résultats seront grandement faussés, alors faites le à plusieurs moments distincts.
Juste mon expérience !
Fin de l'article : Optimiser WordPress #2
Glossaire dans l'ordre d'apparition dans l'article:
FCP : La métrique FCP (First Contentful Paint) mesure le temps écoulé entre le début du chargement de la page et l'affichage d'une partie de son contenu à l'écran. Pour cette métrique, le terme "contenu" fait référence au texte, aux images (y compris les images de fond). Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer d'avoir une valeur "First Contentful Paint" de 1,8 seconde ou moins. Source : web.dev
-
LCP : La métrique "Largest Contentful Paint" (LCP) indique le délai d'affichage du plus grand bloc d'image ou de texte visible dans la fenêtre d'affichage, par rapport au premier chargement de la page. Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer d'utiliser la valeur Largest Contentful Paint de 2,5 secondes ou moins. Source : web.dev
-
TTFB : TTFB est une métrique qui mesure le délai entre la demande de ressource et le moment où le premier octet d'une réponse commence à arriver.
TTFB correspond à la somme des phases de requête suivantes:
- Date et heure de redirection
- Temps de démarrage du service worker (le cas échéant)
- Résolution DNS
- Négociation de connexion et TLS
- Requête, jusqu'au moment où le premier octet de la réponse est arrivé
La réduction de la latence au niveau du temps de configuration de la connexion et sur le backend contribuera à réduire le TTFB.
Source : web.dev
-
CLS : Avez-vous déjà lu un article en ligne quand quelque chose change soudainement sur la page ? Sans avertissement, le texte se déplace et vous perdez le fil. Pire encore: vous êtes sur le point d'appuyer sur un lien ou un bouton, mais juste avant que votre doigt n'atterrit (BOOM), le lien se déplace et vous finissez par cliquer sur autre chose. Source : web.dev