Il se peut que vous rencontriez aussi un problème de superposition d'éléments dans la construction de votre site Divi. C'est un problème qui n'apparait que dans la configuration d'utilisation des Menus Principal et Secondaire, et le bug n'apparait que dans la partie mobile.
Les menus sont configurés en CSS + Javascript pour gérer l'apparition et la disparition. Tout est bien codé dans l'ensemble, comme c'est toujours le cas sur Divi. Toutefois des bugs peuvent apparaitre dans des configurations particulières.
Ici, il s'agit d'un z-index qui pose problème. Contrairement à ce que vous pourriez trouver dans vos résultats de recherche, sur un problème proche mais non identique, de Menu principal qui passe sous le contenu de la page, ou là il ne s'agit pas de z-index mais de visibilité et de position (CSS visibility:visible et position:relative).

Dans la capture d'écran ci-contre, vous voyez le Menu hamburger de la navigation principal que j'ai volontairement mis en bleu foncé. Il passe par dessus le menu secondaire, celui situé tout en haut en orange et déployé sur cet image d'exemple.
Il n'y a pas de problème à proprement parler de z-index sur l'un ou l'autre des menus, mais sur un des container.
Problème de z-index Menu Principal et Secondaire Divi
Il s'agit du container .et_pb_row_1_tb_header qui par défaut est sur le réglage {z-index:3}. La solution la plus simple pour les personnes sachant intégrer du code sera de paramétrer un media query pour les mobiles.
@media screen and (max-width: largeur souhaitée par exemple 400px)
{.et_pb_row_1_tb_header{z-index:1}
}
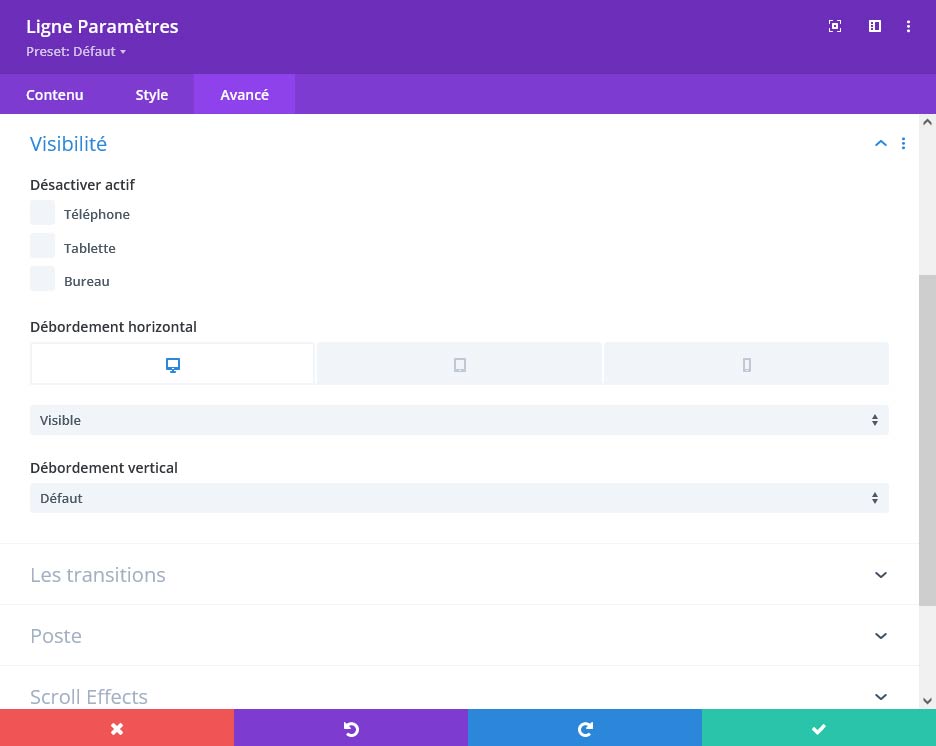
Mais je pense aussi aux personnes qui ne sont pas forcément à l'aise avec de l'ajout de CSS, vous pouvez intervenir si votre header a été construit à l'aide de votre thème builder. Vous allez paramétrer dans les réglages de votre Ligne représentée par du vert (ne pas choisir la section représentée de couleur Bleue ou Violette ou Orange pour les sections spéciales, ni le module de couleur Gris), l'onglet Avancé (troisième onglet en haut en partant de gauche), puis Visibilité et là choisissez Visible au lieu de Défaut dans Débordement horizontal.

Si possible pensez à cliquez sur l'icône de Téléphone apparaissant au survol à droite de Débordement horizontal pour vérifier que votre réglage s'effectue aussi sur tablette et mobile.
Ensuite allez dans Poste, situé un peu plus bas. Réglez le z-index sur 10. À l'identique pour éviter toute erreur, vérifier aussi que le z-index soit réglée pour toutes les versions, Desktop, Tablette et Mobile.

Normalement tout est réglé, votre Menu secondaire passera par dessus l'icône hamburger du Menu principal.
Si vous êtes perdu contactez votre webmaster ou contactez-moi 🙂
Vous rencontrez un souci particulier, sur Divi, Elementor, Zion Builder, Generate Press, Avada ou encore Oxygen Builder : après des requêtes Google vous ne trouvez pas la solution, vous pensez que le cas sort de l'ordinaire ? N'hésitez pas à me laisser un mail ou un sms, je suis toujours intéressé par l'étude de certains bugs.