1. Ajouter un module de blog et une classe CSS
Ajouter un module de blog
Commencez par ajouter le module de blog Divi à votre mise en page. Il est fort probable que vous l'ayez déjà ajouté, vous pouvez donc passer à l'étape suivante.
Ajouter une classe CSS personnalisée au module Blog
Nous devons ajouter une classe CSS personnalisée au module Divi Blog. L'utilisation d'une classe personnalisée comme celle-ci permettra de s'assurer que notre code jQuery n'affecte que le module avec cette classe, plutôt que d'affecter d'autres modules Blog sur votre site.
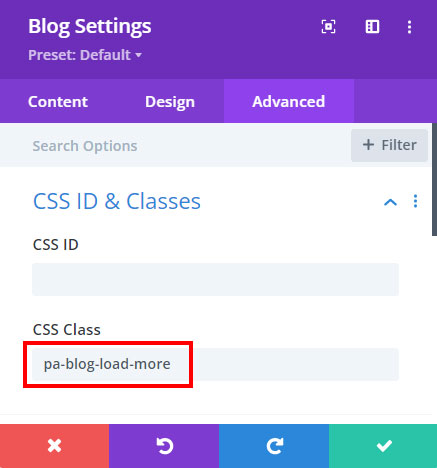
Ouvrez les paramètres du module Divi Blog, allez dans l'onglet Avancé et ouvrez la case à cocher CSS ID & Classes. Copiez et collez ou écrivez "pa-blog-load-more" dans le champ de saisie de la classe CSS, comme indiqué dans la capture d'écran.

Assurez-vous que la pagination est désactivée
Pour des raisons évidentes, l'option de pagination doit être désactivée dans le module pour que notre bouton "charger plus" fonctionne.Vérifiez donc que c'est bien le cas.
2. Ajout d'un bouton et d'un identifiant CSS
Ajouter un module de bouton sous le module de blog
Nous allons utiliser un bouton Divi classique pour le bouton "Lire la suite". C'est très bien car cela vous permet de le styliser comme vous le souhaitez avec les paramètres normaux de Divi. La seule chose importante est d'ajouter le bouton sous le module de blog.
Ajouter un ID CSS personnalisé au module du bouton
Ensuite, nous devons ajouter un ID CSS personnalisé au module Divi Button. Ceci est nécessaire pour lier correctement le bouton et le blog. Notez qu'il s'agit d'un ID et non d'une classe.
Ouvrez les paramètres du module Divi Button, allez dans l'onglet Avancé et ouvrez la case à cocher CSS ID & Classes. De là, copiez et collez ou écrivez "pa_load_more" dans le champ de saisie de l'ID CSS, comme indiqué dans la capture d'écran.

3. Ajouter le snippet jQuery
Maintenant que vous avez ajouté la classe CSS personnalisée et l'ID aux modules, vous pouvez copier et coller l'extrait de code ci-dessous sur votre site Web, et votre flux de blog disposera d'un bouton Lire la suite fonctionnel !
Où ajouter les extraits de code
Si vous utilisez notre thème enfant gratuit Divi, placez cet extrait dans le fichier scripts.js et supprimez les balises script au début et à la fin. Sinon, placez cet extrait dans l'onglet Divi > Options du thème > Intégrations dans la zone de code "Ajouter du code à l'en-tête de votre blog".
<script>
jQuery(document).ready(function(){
//For mobile Screens
if (window.matchMedia('(max-width: 767px)').matches) {
var initial_show_article = 3;
var article_reveal = 2;
jQuery(".pa-blog-load-more article").not( ":nth-child(-n+"+initial_show_article+")" ).css("display","none");
jQuery("#pa_load_more").on("click", function(event){
event.preventDefault();
initial_show_article = initial_show_article + article_reveal;
jQuery(".pa-blog-load-more article").css("display","block");
jQuery(".pa-blog-load-more article").not( ":nth-child(-n+"+initial_show_article+")" ).css("display","none");
var articles_num = jQuery(".pa-blog-load-more article").not('[style*="display: block"]').length
if(articles_num == 0){
jQuery(this).css("display","none");
}
})
} else {
//For desktop Screens
var initial_row_show = 1;
var row_reveal = 2;
var total_articles = jQuery(".pa-blog-load-more article").length;
jQuery(".pa-blog-load-more article").not( ":nth-child(-n+"+initial_row_show+")" ).css("display","none");
jQuery("#pa_load_more").on("click", function(event){
event.preventDefault();
initial_row_show = initial_row_show + row_reveal;
jQuery(".pa-blog-load-more article").css("display","block");
jQuery(".pa-blog-load-more article").not( ":nth-child(-n+"+initial_row_show+")" ).css("display","none");
var articles_num = jQuery(".pa-blog-load-more article").not('[style*="display: block"]').length
if(articles_num == 0){
jQuery(this).css("display","none");
}
})
}
})
</script>
Dans le snippet jQuery ci-dessus, il y a quatre valeurs : initial_show_article et article_reveal pour les écrans mobiles et initial_row_show et row_reveal pour les écrans d'ordinateur de bureau. En modifiant ces valeurs, vous modifiez le nombre d'articles qui seront visibles au chargement de la page et le nombre d'articles qui seront révélés chaque fois que vous cliquerez sur le bouton "Charger plus".
Ajouter un bouton Charger plus d'articles au module Divi Blog, article traduit de l'anglais